初投稿となります!!
至らぬ点があるかと思いますが、温かく見守っていただければと思います。。。
誰でも朝飯前にコーディングできてしまうような投稿を心がけたいと思います。
コーヒー片手にぜひ取り組んでみてください!
さて、ウェブ開発やデザインのプロトタイピングを行う際、ランダムな画像を簡単に取得できる手段があれば便利ですよね。そこで登場するのが、Lorem Picsumです。
Lorem Picsumは開発者向けに提供されているAPIで、様々なサイズやランダムな画像を生成することができます。このAPIを利用することで、開発者は簡単にダミーの画像を取得し、それを自分のプロジェクトに組み込むことができます。
今回のブログでは、Reactを使ってLorem Picsumから取得したランダムな写真を用いて、簡単なユーザプロフィールを作成する方法を紹介します。Reactの簡単なコンポーネント設計と、スタイリングを加えることで、プロフィール画面を魅力的にデザインする手順をご紹介します。
・Lorem Picsumとは?
Lorem Picsumは、開発者がテストやデザインのプロトタイピングを行う際に役立つ、ランダムな画像を提供するAPIです。
APIの利用は非常にシンプルで、URLを生成することで指定したサイズの画像を取得できます。このAPIは、特にウェブ開発の初期段階やデモンストレーションで頻繁に利用され、使いやすさと柔軟性が特徴です。
公式サイト: Lorem Picsum
・Reactでの基本的なセットアップ
開発環境は、Web上で無料で簡単に利用できる『codesandbox』というエディタ(IDE)を利用します。特にユーザ登録も必要ないため、誰でも簡単に利用することができます。手順としては以下の通りです。
1.トップページの右上にある「Create Sandbox」ボタンをクリックします。
2.「React」を選択します。
デフォルトでのディレクトリ構造は以下のようになります。
/src
├── App.js
├── index.js
└── styles.css
package.json
tsconfig.json・ランダムな写真を用いたユーザプロフィール表示手順
それでは、具体的にReactでLorem Picsumからランダムな写真を取得し、それを使ってユーザプロフィールを表示する方法を見ていきましょう。
“Appjs”ファイルを以下のように編集します。
※一旦ほかの処理については無視してコピペしましょう。(いづれブログに投稿予定です!)
import React, { useState, useEffect } from "react";
import "./UserProfile.css";
const UserProfile = () => {
const [photoData, setPhotoData] = useState("");
useEffect(() => {
const fetchPhoto = async () => {
try {
const response = await fetch("https://picsum.photos/200"); //200pxのランダムな写真を取得
const data = response.url;
setPhotoData(data);
} catch (error) {
console.error("Error fetching photo:", error);
}
};
fetchPhoto();
}, []);
return (
<div className="user-profile">
<div className="profile-photo">
<img src={photoData} alt="User" />
</div>
<div className="profile-info">
<h2>John Doe</h2>
<p>Web Developer</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla commodo
efficitur felis ut gravida.
</p>
</div>
</div>
);
};
export default UserProfile;上記のコメントアウトしている部分(10行目)で、Lorem PicsumのURLを呼んでいます。上記は200px×200pxの正方形の画像を表示させていますが、参考として、以下のような使い方もあります。
<参考>
・縦幅/横幅を指定したい場合
https://picsum.photos/横幅px/縦幅px
・グレースケールで画像を表示させたい場合
https://picsum.photos/300/300?grayscale
etc…
また、今回少しユーザプロフィール画面を見やすくするために”UserProfile.css”フォルダを作成しましょう。追加する位置は以下の通りです。
/src
├── App.js
├── index.js
└── UserProfile.css ← ここに追加!!
└── styles.css
package.json
tsconfig.jsonフォルダが作成できたら、以下のように編集します。
.user-profile {
display: flex;
align-items: center;
justify-content: center;
margin: 20px;
padding: 20px;
border: 1px solid #ccc;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.profile-photo img {
width: 200px;
height: 200px;
object-fit: cover;
border-radius: 50%;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
}
.profile-info {
margin-left: 20px;
}
.profile-info h2 {
font-size: 24px;
margin-bottom: 8px;
}
.profile-info p {
font-size: 16px;
color: #666;
}
上記は画像や文字などのコンテンツの装飾をしています。気になった方はそこまで難しくないため、調べてみてください!
・プロジェクトの実行
コードが正しく追加したら、Codesandboxは自動的にプロジェクトを再ビルドし、結果を右側のプレビューウィンドウに表示してくれます。ユーザプロフィールが表示され、ランダムな写真が表示されていることを確認してください!
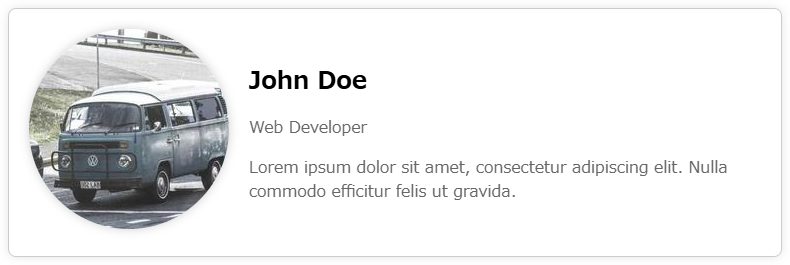
正しくできていれば、以下のようなユーザプロフィールができているはずです!(写真はランダムに表示されます。)

簡単にではありますが、ランダムな写真を表示するユーザプロフィールを作成する手順を紹介しました。いかがだったでしょうか。Reactのほかの機能や考え方については、今後詳しく書いていきたいと思いますので、これからもよろしくお願いいたします。